inspector-elasticsearch
Typescript Metrics Reporter for elasticsearch.
This library is made for inspector-metrics node module and
is meant to be used with typescript / nodejs.
It uses elasticsearch-js as elasticsearch client.
install
npm install --save inspector-elasticsearch
basic usage
import { MetricRegistry } from "inspector-metrics";
import { ElasticsearchMetricReporter } from "inspector-elasticsearch";
import { ConfigOptions } from "elasticsearch";
const clientOptions: ConfigOptions = {
apiVersion: "6.0",
host: "localhost:9200",
};
// instance the elasticsearch reporter
const reporter: ElasticsearchMetricReporter = new ElasticsearchMetricReporter({
clientOptions,
});
const registry: MetricRegistry = new MetricRegistry();
// add the registry to the reporter
reporter.addMetricRegistry(registry);
// start reporting
await reporter.start();determine the indexname for a metric
import { MetricRegistry } from "inspector-metrics";
import {
ElasticsearchMetricReporter,
MetricInfoDeterminator
} from "inspector-elasticsearch";
import { ConfigOptions } from "elasticsearch";
const clientOptions: ConfigOptions = { ... };
// computes the name of the index using the timestamp of the metric
const indexnameDeterminator: MetricInfoDeterminator = (
registry: MetricRegistry,
metric: Metric,
type: MetricType,
date: Date) => {
const day = date.getDate();
const dayPrefix: string = (day >= 10) ? "" : "0";
const month = date.getMonth() + 1;
const monthPrefix: string = (month >= 10) ? "" : "0";
return `metrics-${date.getFullYear()}-${monthPrefix}${month}-${dayPrefix}${day}`;
};
// the indexname generator needs to be specified when instancing the reporter
const reporter: ElasticsearchMetricReporter = new ElasticsearchMetricReporter({
clientOptions,
indexnameDeterminator,
});build a metric document
import { MetricRegistry, Tags } from "inspector-metrics";
import {
ElasticsearchMetricReporter,
MetricDocumentBuilder,
MetricType
} from "inspector-elasticsearch";
import { ConfigOptions } from "elasticsearch";
const clientOptions: ConfigOptions = { ... };
// only build documents for counter metrics
const metricDocumentBuilder: MetricDocumentBuilder = (
registry: MetricRegistry,
metric: Metric,
type: MetricType,
timestamp: Date,
commonTags: Tags) => {
if (metric instanceof Counter) {
const tags = commonTags;
const name = metric.getName();
const group = metric.getGroup();
return { name, group, tags, timestamp, values: { count: metric.getCount() }, type };
} else {
// null values will not be reported / published
return null;
}
};
// the document builder needs to be specified when instancing the reporter
const reporter: ElasticsearchMetricReporter = new ElasticsearchMetricReporter({
clientOptions,
metricDocumentBuilder,
});dev
using the playground
To use the playground you need to have docker and docker-compose installed.
# boots all services (elasticsearch / grafana) and provisions the example dashboard
test-env/boot.sh
# running playground script
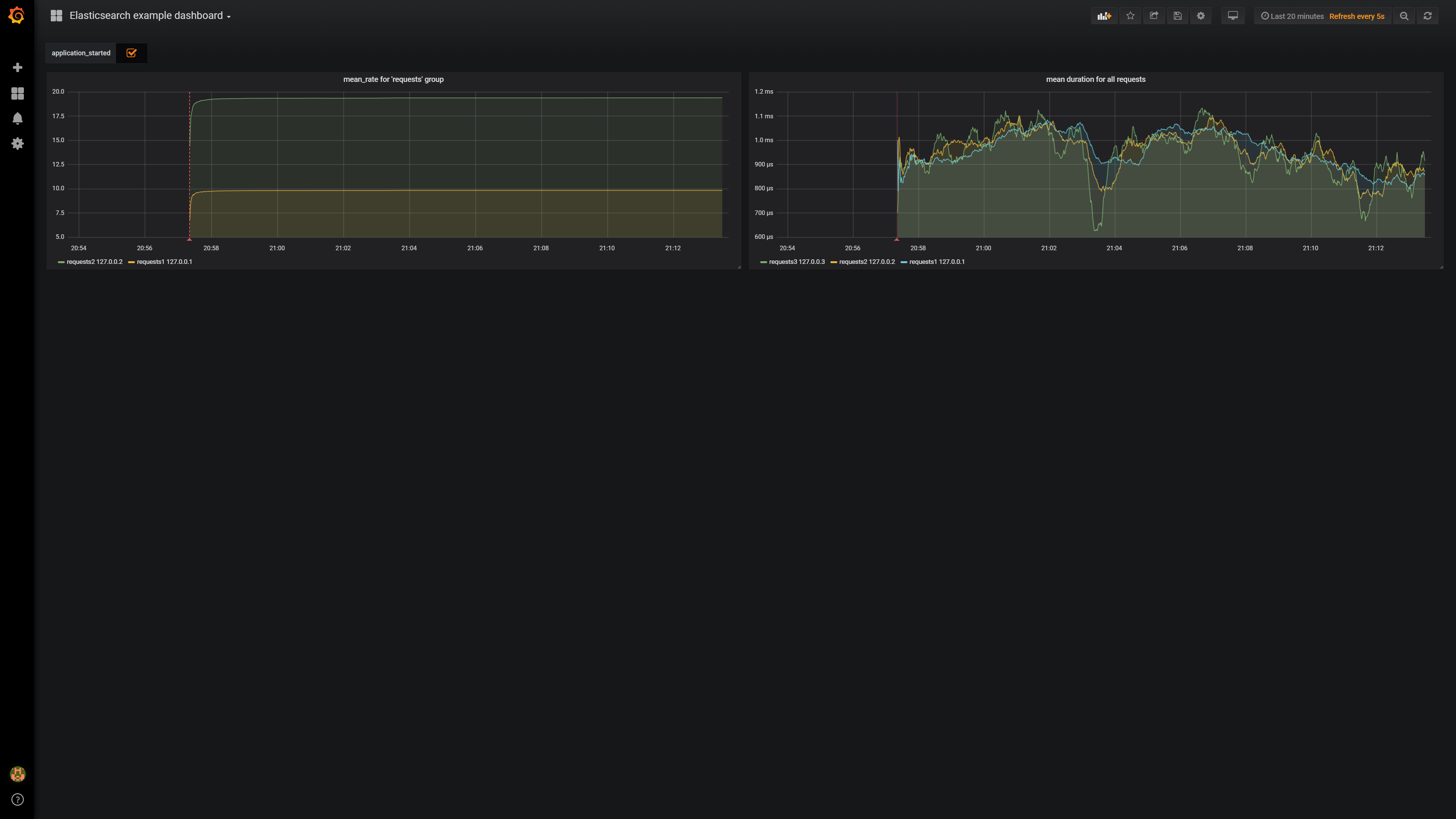
./playground.shview data in grafana
- Navigate to
http://localhost:3000 - Navigate to the example dashboard (upper left corner "Home"): "Elasticsearch example dashboard"

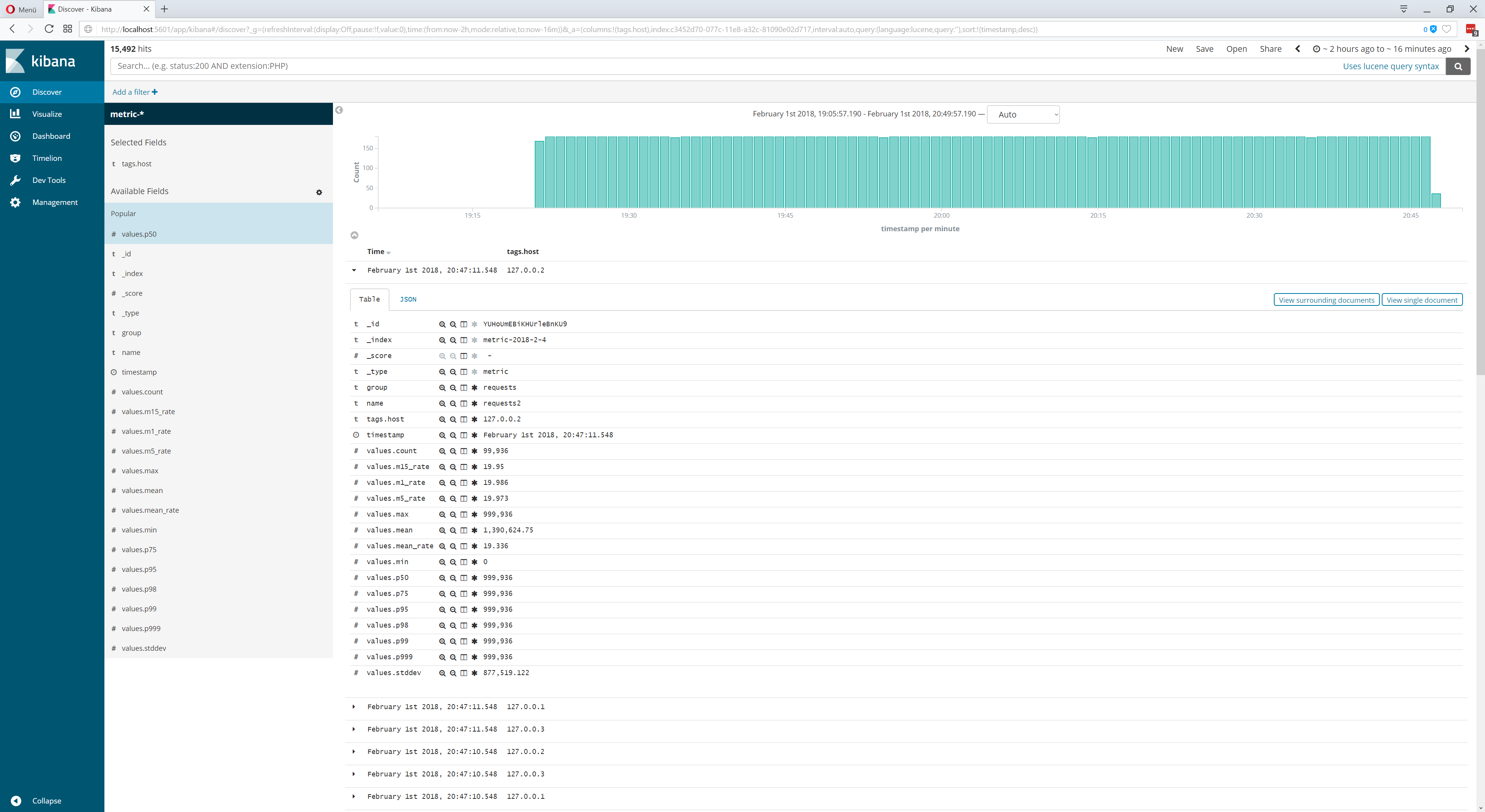
view data in kibana
- Navigate to
http://localhost:5601 - Add a new index pattern like
metric-* - Discover data

local dev
compile & test with different nodejs versions
build docker images:
docker-compose buildrun tests:
docker-compose run node6
docker-compose run node7
docker-compose run node8
docker-compose run node9
docker-compose run node10
docker-compose run node11


